Enhance User Experience with CSS Accordion FAQs
Streamlining Information Access for a Seamless User Experience
Enhance User Experience with CSS Accordion FAQs
In the world of web design, user experience is paramount. One of the ways to provide a seamless and engaging experience to your website visitors is by incorporating interactive and user-friendly elements. An often overlooked yet incredibly effective design pattern is the Accordion FAQ.
What is an Accordion FAQ?
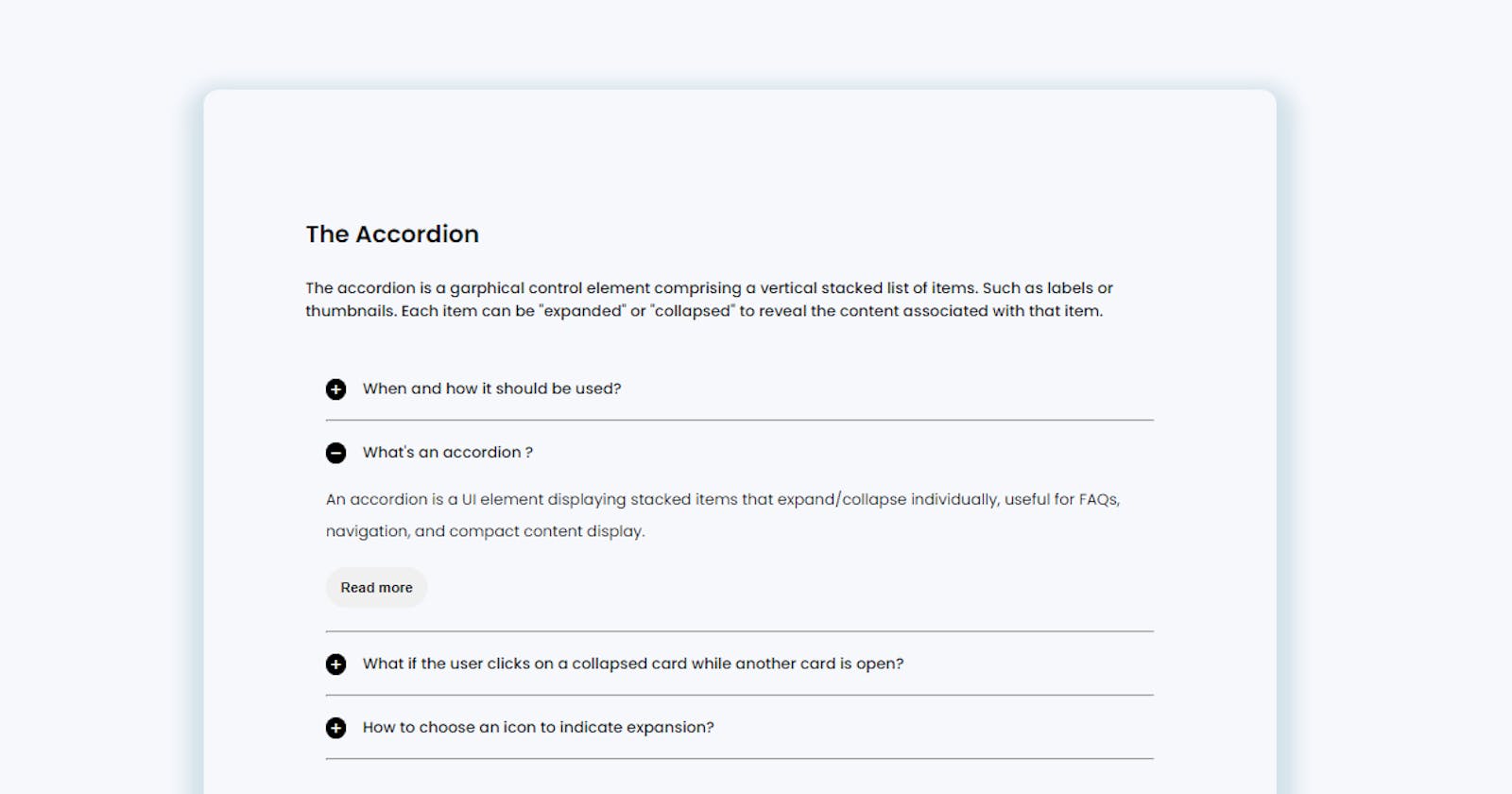
An accordion FAQ is a user interface element that presents a list of questions and answers in a compact and organized manner. Each question serves as a clickable header, and when clicked, it reveals its associated answer below it. This interaction allows users to easily find the information they're seeking without overwhelming them with a long list of content.
Creating a Stylish Accordion FAQ
To illustrate the power of accordion FAQs, let's dive into a hands-on example. In this blog, we'll use HTML, CSS, and a touch of JavaScript to build an elegant accordion-style FAQ section. You can check out the live demo here.

Getting Started
We'll start by setting up the HTML structure for our FAQ section. Each question-answer pair will be contained within its own div, and we'll utilize Font Awesome icons to indicate question expansion.
<!-- HTML Structure -->
<div class="faq">
<div class="question"><i class="fa-solid fa-plus"></i> Question Title</div>
<div class="answer">Answer goes here...</div>
</div>
<!-- Repeat for other questions -->
Styling with CSS
Our FAQ section will look much more appealing with some CSS styling. We'll apply a clean background, rounded corners, and subtle transitions to create a smooth reveal effect.
/* CSS Styling */
.faq {
background-color: #f2f2f2;
border-radius: 8px;
margin-bottom: 10px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.question {
font-weight: bold;
padding: 10px;
}
.answer {
display: none;
padding: 10px;
}
Adding Interactivity with JavaScript
JavaScript will enable us to add the toggle functionality to our questions. When a question is clicked, its associated answer will expand or collapse smoothly.
// JavaScript Interaction
const questions = document.querySelectorAll('.question');
questions.forEach(question => {
question.addEventListener('click', () => {
const answer = question.nextElementSibling;
answer.style.display = answer.style.display === 'block' ? 'none' : 'block';
});
});
Conclusion
Accordion FAQs are a fantastic way to organize and display information on your website. They streamline the user experience, making it easier for visitors to access the content they're interested in. By following this example, you can enhance your web design skills while providing a valuable feature to your users.
Remember, web design is all about improving user interactions, and the accordion-style FAQ is just one of the many tools at your disposal. Incorporating thoughtful design patterns like this can set your website apart and leave a positive impression on your audience.
So go ahead and give your users a clean, organized, and engaging experience by implementing the accordion-style FAQ in your next web endeavor!
Feel free to adjust and personalize this blog post further to match your style and preferences.