Unleashing Creativity: Building an Online Portfolio with React.js
"Showcase Your Creative Journey: Unleash Your Talent with Our Online Portfolio App!"
Introduction: In today's digital age, having an online portfolio is essential for artists, designers, and developers to showcase their skills and attract potential clients or employers. For the Appwrite hackathon, I embarked on a challenging journey of building an online portfolio app using React.js. This article will share my experiences and insights gained during this exciting project.
Getting Started: As a first-time user of React.js, I found myself diving into the world of component-based development. Armed with Visual Studio Code as my code editor, I began crafting an engaging and user-friendly online portfolio application.
Defining the Purpose: The primary goal of this project was to create a platform where artists, designers, and developers could showcase their work and expertise. Leveraging Appwrite's database and storage features, I aimed to provide seamless management of user profiles and project data.
Building the Foundation: To start, I set up a new React.js project using Create React App. This allowed me to quickly scaffold the basic structure and dependencies needed for my application. With the help of JSX, I defined components that formed the backbone of the online portfolio app.
User Profiles and Project Data: Utilizing Appwrite's database feature, I designed a system to handle user profiles and project data securely. Users could create their profiles, providing essential information about themselves, their skills, and contact details. Project data, including descriptions, images, and links, were stored and managed efficiently within the Appwrite database.
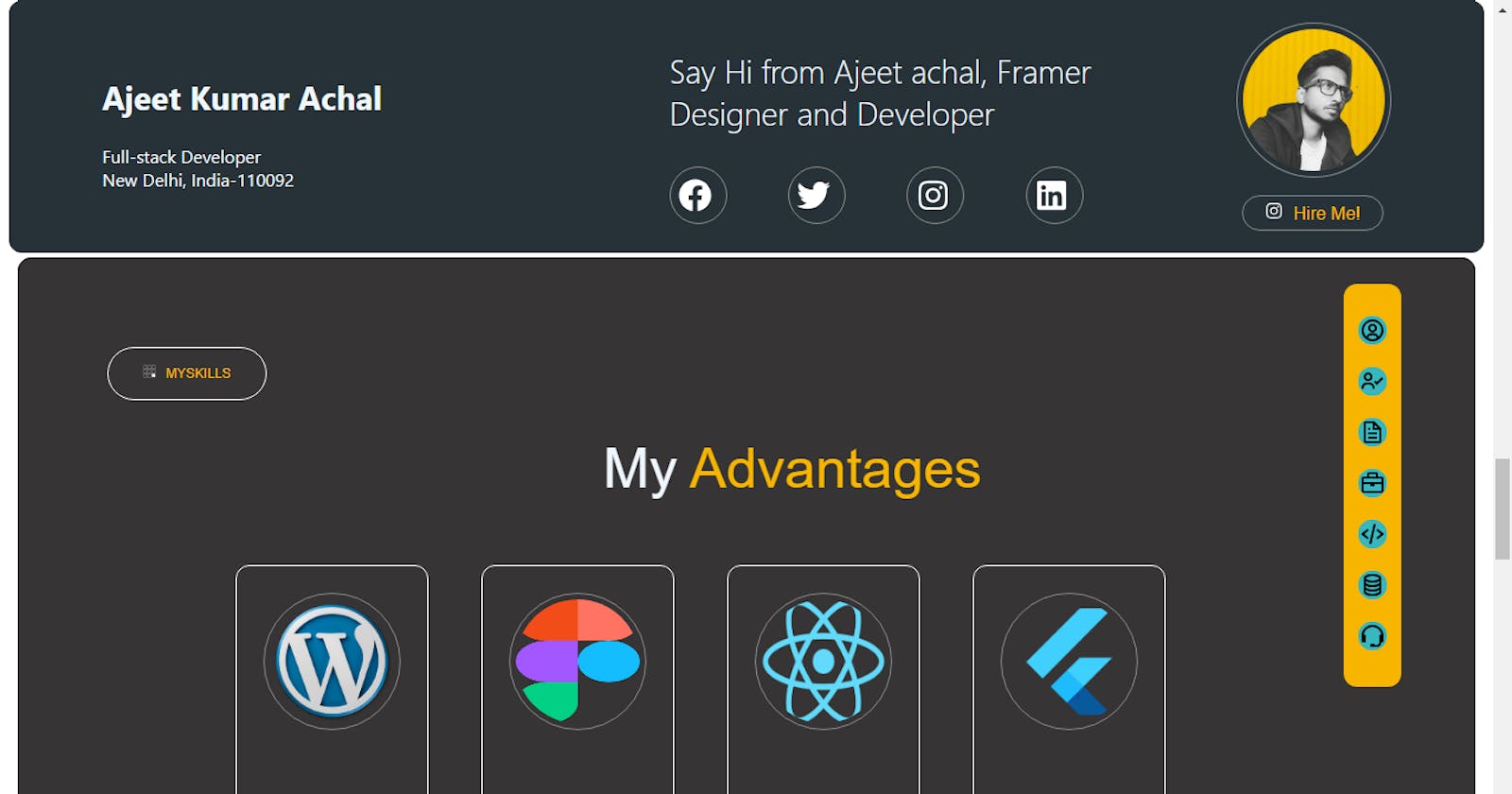
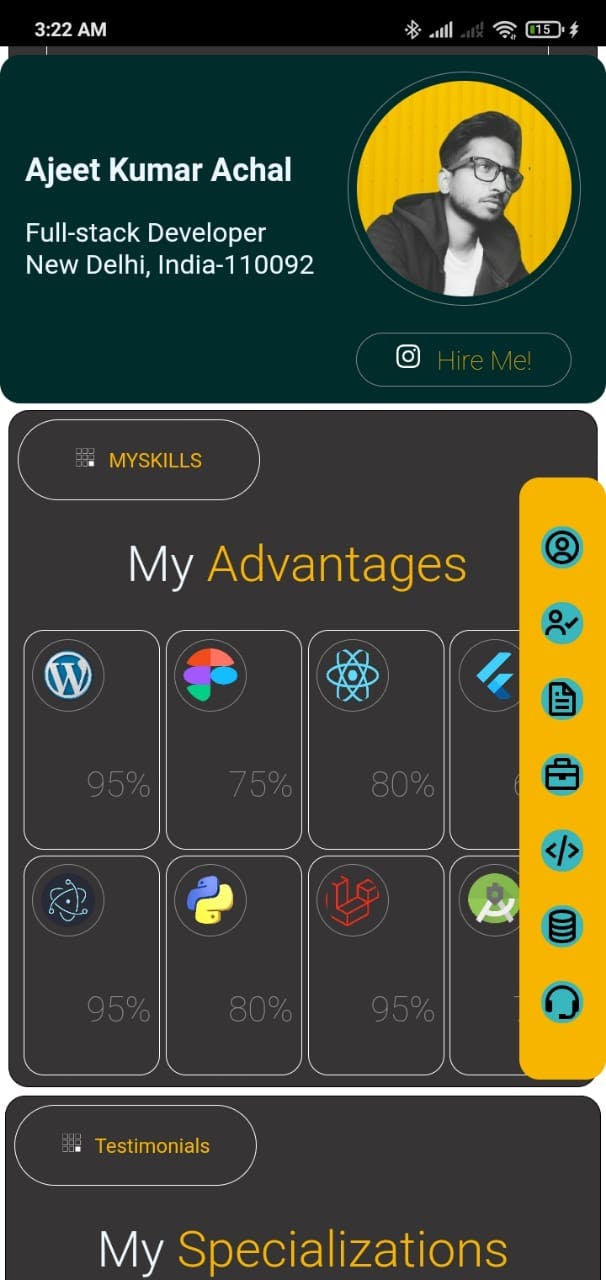
Designing the User Interface: The success of an online portfolio lies in its visual appeal and user experience. Leveraging CSS and React's component-based approach, I crafted a modern and intuitive user interface. Employing responsive design techniques, I ensured that the app would adapt seamlessly to different screen sizes and devices.

Sticky Navigation and Styling: To enhance user navigation, I implemented a sticky menu using React.js inline styles. This allowed the menu to remain fixed at the top of the screen, creating a smooth browsing experience. Styling components with CSS, I carefully curated a visually appealing and cohesive look for the app, incorporating elements like background colors and margins.
Showcasing Work: With the core functionality in place, the app provided a dedicated space for users to showcase their projects. By uploading project images and providing detailed descriptions, users could effectively communicate their skills and creativity to potential clients or collaborators.
Conclusion: Building an online portfolio app with React.js was a challenging yet rewarding experience. As a first-time user of the framework, I discovered the power and flexibility of React's component-based approach. Leveraging Appwrite's database and storage features, I created a platform that empowers artists, designers, and developers to showcase their talent and build meaningful connections within the creative community.
Through this project, I honed my skills in React.js, gained insights into data management using Appwrite, and delved into the intricacies of responsive design. The online portfolio app serves as a testament to the limitless possibilities of combining innovative technologies to create impactful solutions.
So, unleash your creativity, embrace React.js, and build your own online portfolio to showcase your unique journey and captivate the world with your talent.